DreamCodes is a comprehensive HTML framework with over 1500+ template shortcodes.
Build rapid, next generation webpages by simplying copying & pasting html codes!
>> View All Shortcodes on one page
A HTML framework is a library of HTML/CSS files that are used to make development of standards-based XHTML and CSS web pages quicker and easier. A framework typically includes a collection of pre-designed CSS styles, scripts and web apps ready for immediate use.
Shortcodes are pre-defined HTML/CSS codes. By adding a few line lines of codes to your webpages you can
embed YouTube videos, add clickable buttons, twitter feeds or stylize your HTML tables! These are just some of the 1500+ shortcode functions available in the DreamCodes HTML Framework. To use a shortcode, simply copy the codes to your HTML document!
Shortcode Example:
Current code:
Visit Google :
To buttonize this, we include the required <CSS+JS> files and then call one of the many available "button" shortcode styles.
Updated code:
The browser will now render the code as:
Visit Google
Copy this code and paste it into your HTML document. Make sure you also add all necessary CSS/JS scripts! That's it!
Note: Make sure you include the jQuery library if any <javascript> tags are called.
<script type="text/javascript" src="dreamcodes/jquery-1.7.2.min.js"></script>
Shortcode Example:
Current code:
Visit Google :
<a href="http://www.google.com">Visit Google</a> To buttonize this, we include the required <CSS+JS> files and then call one of the many available "button" shortcode styles.
Updated code:
<a href="http://www.google.com" class="tsc_awb_large tsc_flat">Visit Google</a>The browser will now render the code as:
Visit Google
How do I add shortcodes?
To add a shortcode to your page, simply toggle the "View code" link under each shortcode example.Copy this code and paste it into your HTML document. Make sure you also add all necessary CSS/JS scripts! That's it!
Note: Make sure you include the jQuery library if any <javascript> tags are called.
<script type="text/javascript" src="dreamcodes/jquery-1.7.2.min.js"></script>
The DreamCodes HTML framework is licensed for use in DreamTemplate, ThemeLand & TemplateAccess products only.
Reselling or redistribution strictly prohibited. See DREAMCODES-LICENSE.TXT
US copyright (protected works) filing C39843285R038, C39843415M490.
US copyright (protected works) filing C39843285R038, C39843415M490.
Dreamcodes works with all modern web browsers.
HTML5 + CSS3 Ready.

© TemplateAccess
 Page Headers
Page Headers Dropcaps
Dropcaps Text Highlighter
Text Highlighter Spoilers
Spoilers Google Web Fonts
Google Web Fonts Pullquotes
Pullquotes Blockquotes
Blockquotes Comment Boxes
Comment Boxes Lists
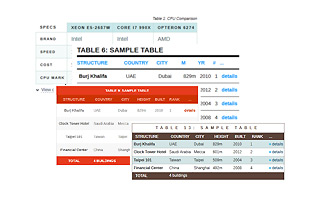
Lists Table Styles I
Table Styles I Table Styles II
Table Styles II Image Hover Effects
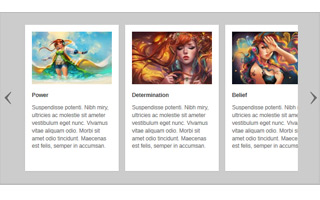
Image Hover Effects Image Captions
Image Captions Image Frames
Image Frames Form Beautify
Form Beautify Dividers
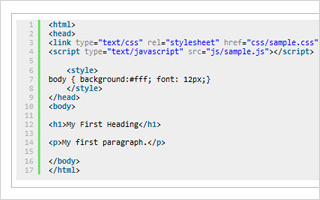
Dividers Live HTML Editor
Live HTML Editor Instant.WebStore
Instant.WebStore Embed Videos
Embed Videos Embed PDF File
Embed PDF File Social Networks
Social Networks Twitter Feeds
Twitter Feeds RSS Feeds
RSS Feeds Generate Site Screenshot
Generate Site Screenshot Bing/Google Maps
Bing/Google Maps Flickr Gallery
Flickr Gallery PayPal Buttons
PayPal Buttons Site Search
Site Search Contact Forms
Contact Forms Popup Dialogs
Popup Dialogs Message Boxes
Message Boxes jQuery Lightbox
jQuery Lightbox Inline Content
Inline Content Syntax Highlighter
Syntax Highlighter Tabs
Tabs Columns
Columns Accordions
Accordions Toggles
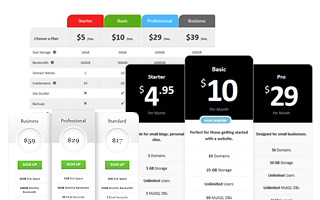
Toggles Pricing Tables
Pricing Tables Pagination
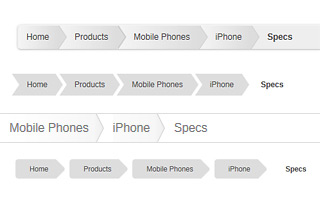
Pagination Breadcrumbs
Breadcrumbs Ribbons
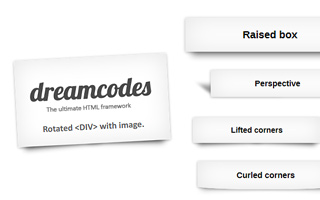
Ribbons CSS Shadows
CSS Shadows Horizontal Carousel
Horizontal Carousel Vertical Carousel
Vertical Carousel Background Images
Background Images CSS3 Buttons
CSS3 Buttons Flat Buttons
Flat Buttons Elite Buttons
Elite Buttons Gradient Buttons
Gradient Buttons Text Buttons
Text Buttons Transparent Buttons
Transparent Buttons Banner Sliders One
Banner Sliders One Full Width Sliders
Full Width Sliders Banner Sliders Two
Banner Sliders Two Banner Sliders Three
Banner Sliders Three Banner Sliders Four
Banner Sliders Four