DreamCodes v1.25
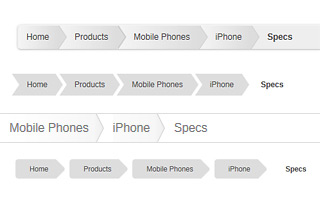
HTML Template ShortcodesBreadcrumbs
Create navigation aids in your webpages.CSS/JS files (add code to <HEAD> section):
1 2 | <!-- DC Breadcrumbs CSS --><link type="text/css" rel="stylesheet" href="dreamcodes/breadcrumbs/css/tsc_breadcrumbs.css" /> |
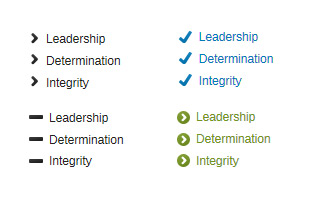
View code:
1 2 3 4 5 6 7 8 9 | <!-- DC Breadcrumbs Start --> <ul id="tsc_breadcrumb-1"> <li><a href="#">Home</a></li> <li><a href="#">Products</a></li> <li><a href="#">Mobile Phones</a></li> <li><a href="#">iPhone</a></li> <li class="current">Specs</li> </ul><!-- DC Breadcrumbs End --> |
View code:
1 2 3 4 5 6 7 8 9 | <!-- DC Breadcrumbs Start --> <ul id="tsc_breadcrumb-2"> <li><a href="#">Home</a></li> <li><a href="#">Products</a></li> <li><a href="#">Mobile Phones</a></li> <li><a href="#">iPhone</a></li> <li class="current">Specs</li> </ul><!-- DC Breadcrumbs End --> |
View code:
1 2 3 4 5 6 7 8 9 | <!-- DC Breadcrumbs Start --> <ul id="tsc_breadcrumb-3"> <li><a href="#">Home</a></li> <li><a href="#">Products</a></li> <li><a href="#">Mobile Phones</a></li> <li><a href="#">iPhone</a></li> <li>Specs</li> </ul><!-- DC Breadcrumbs End --> |
View code:
1 2 3 4 5 6 7 8 9 | <!-- DC Breadcrumbs Start --> <ul id="tsc_breadcrumb-4"> <li><a href="">Home</a></li> <li><a href="">Products</a></li> <li><a href="">Mobile Phones</a></li> <li><a href="">iPhone</a></li> <li><a href="" class="current">Specs</a></li> </ul><!-- DC Breadcrumbs End --> |
View code:
1 2 3 4 5 6 7 8 9 | <!-- DC Breadcrumbs Start --> <ul id="tsc_breadcrumb-5"> <li><a href="">Home</a></li> <li><a href="">Products</a></li> <li><a href="">Mobile Phones</a></li> <li><a href="">iPhone</a></li> <li><a href="" class="current">Specs</a></li> </ul><!-- DC Breadcrumbs End --> |
View code:
1 2 3 4 5 6 7 8 9 | <!-- DC Breadcrumbs Start --> <ul id="tsc_breadcrumb-6"> <li><a href="">Home</a></li> <li><a href="">Products</a></li> <li><a href="">Mobile Phones</a></li> <li><a href="">iPhone</a></li> <li><a href="" class="current">Specs</a></li> </ul><!-- DC Breadcrumbs End --> |
View code:
1 2 3 4 5 6 7 8 9 | <!-- DC Breadcrumbs Start --> <ul id="tsc_breadcrumb-7"> <li><a href="">Home</a></li> <li><a href="">Products</a></li> <li><a href="">Mobile Phones</a></li> <li><a href="">iPhone</a></li> <li><a href="" class="current">Specs</a></li> </ul><!-- DC Breadcrumbs End --> |
© TemplateAccess

 Page Headers
Page Headers Dropcaps
Dropcaps Text Highlighter
Text Highlighter Spoilers
Spoilers Google Web Fonts
Google Web Fonts Pullquotes
Pullquotes Blockquotes
Blockquotes Comment Boxes
Comment Boxes Lists
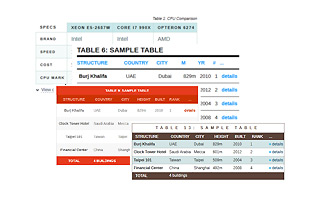
Lists Table Data Grid
Table Data Grid Table Styles I
Table Styles I Table Styles II
Table Styles II Image Hover Effects
Image Hover Effects Image Captions
Image Captions Image Frames
Image Frames Form Beautify
Form Beautify Dividers
Dividers Live HTML Editor
Live HTML Editor Instant.WebStore
Instant.WebStore Embed Videos
Embed Videos Embed PDF File
Embed PDF File Social Networks
Social Networks Twitter Feeds
Twitter Feeds RSS Feeds
RSS Feeds Generate Site Screenshot
Generate Site Screenshot Bing/Google Maps
Bing/Google Maps Flickr Gallery
Flickr Gallery Site Search
Site Search PayPal Buttons
PayPal Buttons Contact Forms
Contact Forms Popup Dialogs
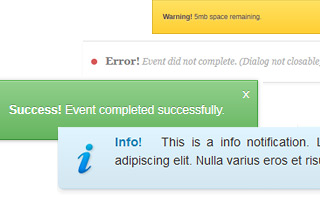
Popup Dialogs Message Boxes
Message Boxes Image Lightbox
Image Lightbox Inline Content
Inline Content Syntax Highlighter
Syntax Highlighter Tooltips
Tooltips Tabs
Tabs Columns
Columns Accordions
Accordions Toggles
Toggles Pricing Tables
Pricing Tables Pagination
Pagination Breadcrumbs
Breadcrumbs Ribbons
Ribbons Horizontal Carousel
Horizontal Carousel Vertical Carousel
Vertical Carousel CSS Shadows
CSS Shadows 3D Buttons
3D Buttons CSS3 Buttons
CSS3 Buttons Flat Buttons
Flat Buttons Elite Buttons
Elite Buttons Gradient Buttons
Gradient Buttons Text Buttons
Text Buttons Transparent Buttons
Transparent Buttons Background Images
Background Images Banner Sliders One
Banner Sliders One Banner Sliders Two
Banner Sliders Two Banner Sliders Three
Banner Sliders Three Banner Sliders Four
Banner Sliders Four Full Width Banner Sliders
Full Width Banner Sliders